Read from one characteristic
Live Demo
Read from one characteristic using p5.ble.js with callbacks
Arduino Code
Arduino Code can be found here.
p5 Code
// The serviceUuid must match the serviceUuid of the device you would like to connect
const serviceUuid = "19b10010-e8f2-537e-4f6c-d104768a1214";
let myCharacteristic;
let myValue = 0;
let myBLE;
function setup() {
colorMode(HSB, 255);
// Create a p5ble class
myBLE = new p5ble();
createCanvas(200, 200);
textSize(20);
textAlign(CENTER, CENTER);
// Create a 'Connect' button
const connectButton = createButton("Connect");
connectButton.mousePressed(connectToBle);
}
function connectToBle() {
// Connect to a device by passing the service UUID
myBLE.connect(serviceUuid, gotCharacteristics);
}
// A function that will be called once got characteristics
function gotCharacteristics(error, characteristics) {
if (error) console.log("error: ", error);
console.log("characteristics: ", characteristics);
myCharacteristic = characteristics[0];
// Read the value of the first characteristic
myBLE.read(myCharacteristic, gotValue);
}
// A function that will be called once got values
function gotValue(error, value) {
if (error) console.log("error: ", error);
console.log("value: ", value);
myValue = value;
// After getting a value, call p5ble.read() again to get the value again
myBLE.read(myCharacteristic, gotValue);
// You can also pass in the dataType
// Options: 'unit8', 'uint16', 'uint32', 'int8', 'int16', 'int32', 'float32', 'float64', 'string'
// myBLE.read(myCharacteristic, 'string', gotValue);
}
function draw() {
if (myValue || myValue === 0) {
background(myValue, 255, 255);
// Write value on the canvas
text(myValue, 100, 100);
}
}
p5 Code Source
Demo Video
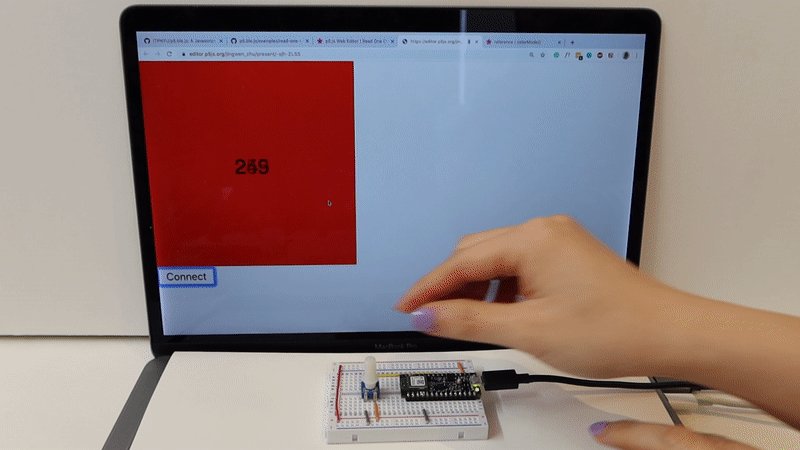
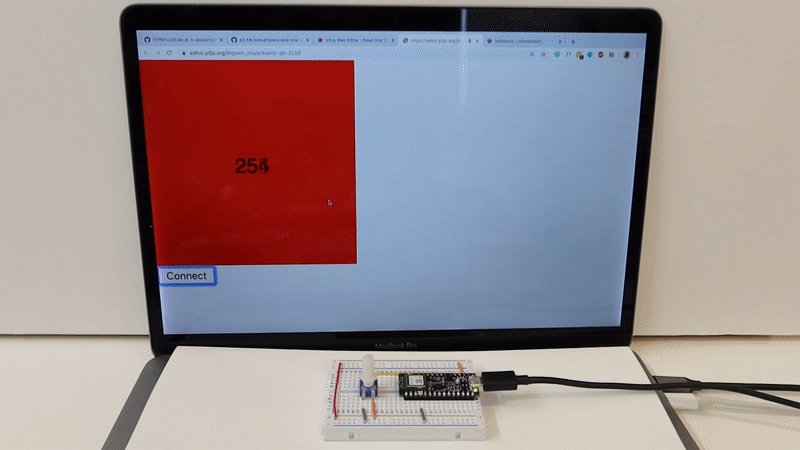
1. Read button value from Arduino Nano 33 BLE board in a p5 sketch:

Circuit board for Arduino Nano 33 BLE with a button:
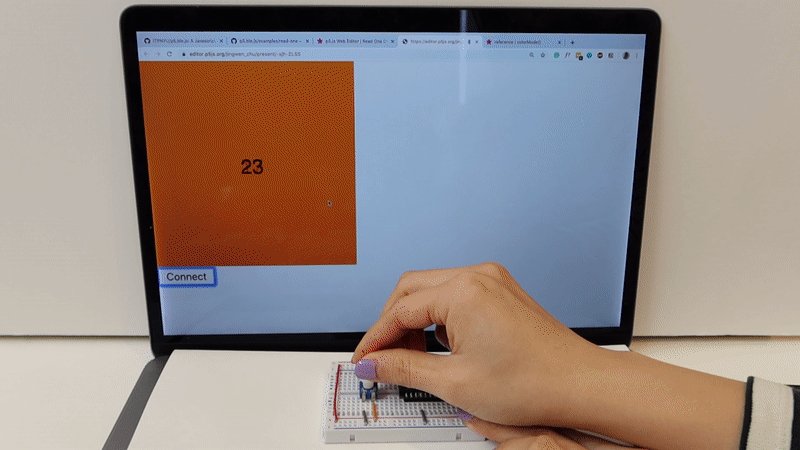
2. Read potentiometer value from Arduino Nano 33 BLE board in a p5 sketch:

Circuit board for Arduino Nano 33 BLE with a potentiometer::